Анимация объектов
Corel R.A.V.E. позволяет анимировать объекты путем изменения их от кадра к кадру в течение всего времени их демонстрации. Рассмотрим основные методы создания таких изменений.
Метод расчета промежуточных кадров (tweened animation) позволяет анимировать статические объекты, плавно меняя их свойства от момента появления в фильме до момента исчезновения. Чтобы анимировать объект этим методом, следует преобразовать конечный кадр на его линии жизни в ключевой, а затем изменить объект в этом кадре. Одновременно с этим в ключевой преобразуется также начальный кадр, сохраняя информацию об исходном состоянии объекта. Это позволяет получить переход объекта из одного состояния в другое.

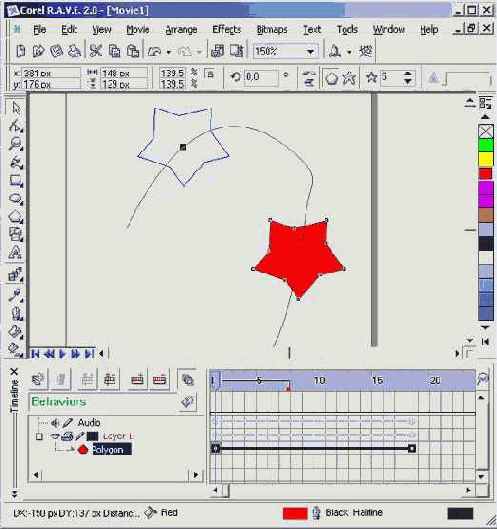
Рис. 5.5. Анимация по методу tweened animation
Можно создать анимацию подобного типа, преобразовывая в ключевой также промежуточный кадр на линии жизни с изменением свойств объекта в этом кадре. Это дает возможность получить объект, который изменяется из исходного состояния в модифицированное, а затем возвращается в исходное.
Программа Corel R.A.V.E. позволяет выполнять расчет промежуточных кадров, изменяя следующие свойства объектов: размер (size), положение (position), угол поворота (rotation angle), абрис (outline), — а также применяя такие эффекты, как контур (contour), прозрачность (transparency), заполнение (fill), оболочка (envelope), искажение (distortion), тень (drop shadow). Одновременно можно выполнять расчет с изменением параметров нескольких свойств или эффектов.
Чтобы преобразовать статический объект в анимированный, его предварительно следует выделить. Затем в окне Timeline (Ось времени) нужно щелкнуть по последнему кадру линии жизни этого объекта и выполнить команду Movie > Insert keyframe (Фильм > Вставить ключевой кадр). Задать ключевой кадр можно также двойным щелчком по нужному месту линии жизни объекта. Изменение объекта в рабочей области достигается редактированием его параметров или параметров эффектов, примененных к нему. (Все эти действия можно применить к объекту, существующему более чем в одном кадре.)
Чтобы создать нужный эффект анимации, следует выполнить соответствующие изменения. Так, для создания эффекта движения следует переместить объект в новую позицию на экране. Для изменения его размера можно задать точные значения в полях Scale factor (Коэффициент масштабирования) на Панели свойств (Property bar) либо мышью изменить размеры, перемещая угловые размерные маркеры. Дополнительный щелчок мыши по объекту изменит на экране вид этих маркеров на поворотные с расположенными по углам объекта двойными стрелками, позволяющими изменить угол поворота объекта. Другие маркеры с двойными стрелками, расположенные по центру каждой из сторон объекта, позволят выполнить его сдвиг.
Для создания движения объекта по произвольной траектории необходимо предварительно выделить объект. Если он существует только в одном кадре, то следует увеличить время его жизни, растянув линию в окне Timeline (Ось времени). Установив указатель текущего времени на последний кадр этой линии, командой Movie > Insert keyframe (Фильм > Вставить ключевой кадр) делаем его ключевым. В рабочей области переместим объект в конечное положение. С помощью инструмента Freehand (Произвольная кривая) нарисуем также траекторию движения, а в окне Timeline (Ось времени) переместим точку, отображающую эту траекторию, в начальный кадр движущегося объекта. Нажав клавишу пробела, щелчком выделяем имя объекта в окне Timeline (Ось времени). Выполним команду Movie > Attach to path (Фильм > Привязать к пути) и щелкнем на траектории. В результате анимированный объект будет связан с указанной траекторией и станет перемещаться вдоль нее.
Метод расчета промежуточных кадров (tweened animation) позволяет создать интересные эффекты движения объекта как по прямой, так и по произвольной траектории при одновременном его вращении. Если добавить изменение его размера, то можно добиться иллюзии приближения или удаления, а наклон (skew) придает также свойство глубины. Сложные эффекты достигаются последовательным применением набора эффектов, подобно некоторым примерам, представленным в табл. 5.1.
Таблица 5.1. Эффекты с расчетом промежуточных кадров
| Создание эффекта анимации | Расчет промежуточных кадров для эффекта |
| Растворение | Прозрачность (Transparency) |
| Изменение цвета и узора | Заливка (Fill) |
| Изменение очертаний | Оболочка, искажение (Envelope, Distortion) |
| Движение блика по объекту |
Тень, прозрачность (Drop shadow, Transparency) |
| Свечение |
Заливка, тень (Fill, Drop shadow) |
Для анимации группы следует объединить объекты в группу командой Arrange > Group (Монтаж > Группировать), затем выделить имя этой группы в окне Timeline (Ось времени). Если для нее еще не существует линии жизни, то необходимо растянуть точку, обозначающую группу, задав начальный и конечный кадры. Выделив нужный кадр на линии, выполняем команду Movie > Insert keyframe (Фильм > Вставить ключевой кадр) и изменяем положение группы объектов. Задать ключевой кадр можно также двойным щелчком мыши по нужной позиции. Следует отметить, что если для отдельных объектов группы уже была задана анимация, то она будет утрачена после анимации группы в целом. При изменении положения группы объектов все они будут двигаться по прямой линии, однако им можно назначить траекторию, так же как и отдельно взятому объекту. Возможно также редактирование сразу всей группы объектов путем добавления или удаления ключевых кадров.

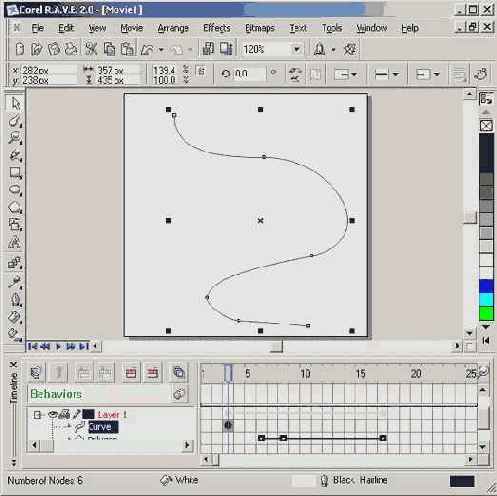
Рис. 5.6. Траектория движения группы объектов
Для указания специальной траектории движения анимированной группы нужно с помощью инструмента Freehand (Произвольная кривая) нарисовать кривую и переместить соответствующую ей точку в окне Timeline (Ось времени) на Начальный кадр группы объектов. Затем выделить в окне Timeline (Ось времени) имя группы и выполнить команду Movie > Attach to path (Фильм > Привязать к пути). Появившимся на экране маркером указания щелкнуть на кривой. В результате вся группа будет привязана к указанной траектории и двигаться по ней.
Крайние правые кнопки панели атрибутов Along full path (Вдоль всего пути) и Rotate all objects relative to the path (Вращение всех объектов вдоль пути) задают перемещение объектов вдоль всего заданного пути и их вращение при движении по траектории.
Список свойств объектов и параметров эффекте в, для которых нельзя рассчитать промежуточные кадры, приведен в табл. 5.2,5.3.
Таблица 5.2. Свойства, которые нельзя изменить при расчете промежуточных кадров
| Свойство объекта |
Параметры, для которых промежуточные кадры не рассчитываются |
| Абрис объекта (Outline) |
Форма углов объекта; завершения незамкнутых линий |
| Равномерная заливка (Uniform fill) |
Цветовая модель заливки |
| Градиентная заливка (Fountain fill) |
Тип градиента |
| Заливка шаблоном (Pattern fill) |
Тип шаблона |
| Текстурная заливка (Texture fill) |
Тип текстуры, преобразование вместе с объектом, зеркальная заливка |
| Перенос и сдвиг текста |
Все свойства переноса и сдвига |
| Эффект | Параметры эффекта, для которыхпромежуточные кадры не рассчитываются |
| Переход (Blend) |
Циклический переход Изменение цветовых оттенков по часовойстрелке или против нее |
| Контур (Contour) |
Изменение цветовых оттенков по часовойстрелке или против нее |
| Инструменты художника (Artistic media) | Тип удара кисти |
| Тип кисти (Brush type) | Порядок объектов, расстояние между ними, угол поворота и смещения объектов |
| Искажение (Distortion) | Типы искажения Zipper и Twister |
| Тень от объекта (Drop shadow) | Перспектива тени, направление и форма растушевки |
| Линза (Lens) | Тип линзы |
Пошаговый переход увеличивает размер файла анимации, поэтому при изменении формы объекта без изменения его типа рекомендуется применять метод tweened animation.
Чтобы реализовать пошаговый переход, следует создать композицию и разместить в ней начальный и конечный объекты. На панели Interactive Tools (Интерактивные инструменты) выполняют щелчок на инструменте Interactive Blend (Интерактивный пошаговый переход). Затем выделяют оба объекта и на панели свойств в раскрывающемся списке Presets (Установки) выбирают тип перехода. После чего выбор команды Movie > Create sequence from blend (Фильм > Создать ряд перехода) приводит к появлению линии жизни для группового объекта blend в окне Timeline (Ось времени).

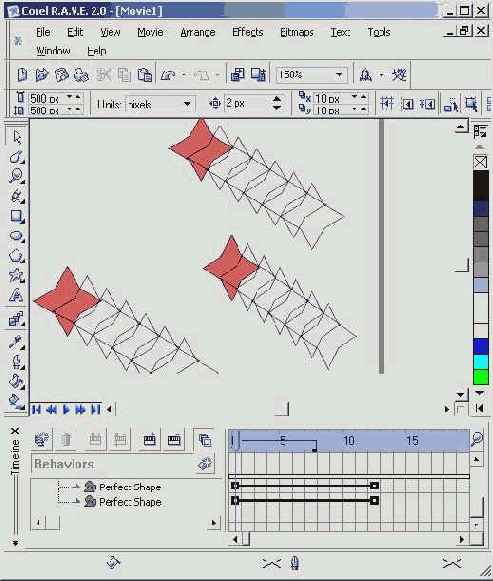
Рис. 5.7. Анимация с помощью пошагового перехода
Для перехода, выполняющегося вдоль произвольной траектории, следует предварительно нарисовать кривую траектории движения. Затем выбрать тип перехода и выполнить команду Movie > Attach to path (Фильм > Привязать к пути). Щелкнув на траектории и присвоив ее выделенным объектам, выполняют команду Movie > Create sequence from blend (Фильм > Создать ряд перехода).
Покадровая анимация объектов (frame-by-frame animation) дает возможность создавать эффекты, которые не могут быть получены с помощью метода расчета промежуточных кадров (tweened animation). Так как для покадровой анимации все кадры должны быть преобразованы в ключевые и отредактированы соответствующим образом, то это приводит к существенному увеличению размера результирующего файла.
Прежде чем вручную задавать изменения объекта, его следует выделить. Затем двойным щелчком по линии жизни объекта в окне Timeline (Ось времени) делают кадр ключевым и изменяют его параметры на панели атрибутов либо в рабочей области непосредственно изменяют сам объект. Повторение этих действий для всех последующих кадров на линии жизни объекта позволяет контролировать его поведение и свойства.
Анимация объектов, существующая в нескольких кадрах фильма, может быть повторена на всем его протяжении. Для этого следует щелкнуть по стрелке у имени объекта или группы в окне Timeline (Ось времени), изменив ее на значок цикла. При циклическом повторении анимации линия жизни объекта также повторяется на протяжении всего фильма, причем все линии, кроме первой, имеют серый цвет и не могут быть отредактированы, однако отражают все изменения, выполненные с оригинальным объектом, отмеченным основной линией. Можно повторять анимацию всей группы либо отдельного объекта в группе, в последнем случае число повторений анимации объекта определяется временем демонстрации данной группы.
Для использования повторяющихся анимаций в других фильмах следует сохранить повторяющуюся часть в отдельном файле. С этой целью в окне Timeline (Ось времени) следует выделить циклически повторяющийся объект или группу объектов и выполнить команду File > Save As (Файл > Сохранить как). В одноименном окне назначают оригинальное имя файлу, устанавливают флажок Selected Only (Только выделение) и, если необходимо, задают дополнительные параметры щелчком на кнопке Advanced (Дополнительно). Щелчок на кнопке Save (Сохранить) сохраняет файл. При импорте такой анимации из уже существующего GIF-файла в композицию она появляется в окне Timeline (Ось времени) в виде группы объектов. Можно отредактировать импортированную анимацию, изменяя каждый объект по отдельности. Например, можно увеличить линию жизни объекта и применить к нему метод расчета промежуточных кадров (tweened animation). Можно также отредактировать анимацию, создав пошаговый переход для группы объектов с помощью команды Movie > Create sequence from group (Фильм > Создать ряд группы).

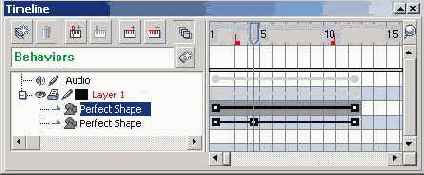
Рис. 5.8. Повтор анимации в окне Timeline
Редактирование объектов
Редактирование анимированных объектов выполняется путем их изменения в ключевых кадрах, а также перемещения и изменения размеров их линий жизни. Во время редактирования на экране можно одновременно отобразить несколько идущих подряд кадров.
Сдвиг линии жизни позволяет переместить объект для воспроизведения в других кадрах, не изменяя продолжительность его демонстрации. Например, объект, отображавшийся в кадрах с 5-го по 20-й, можно сдвинуть так, чтобы он демонстрировался в кадрах с 10-го по 25-й. При этом, конечно, можно поменять и длительность его отображения.
Добавляя, удаляя или перемещая ключевые кадры на линии жизни объекта, можно изменить способ его анимации. Добавление ключевых кадров позволяет усложнить изменения объекта, их удаление позволит отменить нежелательные изменения, а перемещение повлияет на скорость изменений.
Для создания нового ключевого кадра на оси времени выделяем нужный кадр и выполняем команду Movie > Insert keyframe (Фильм > Вставить ключевой кадр). Для удаления существующего ключевого кадра его нужно выделить и выполнить команду Movie > Delete keyframe (Фильм > Удалить ключевой кадр).
Перемещение ключевого кадра выполняется с помощью мыши, однако оно может быть выполнено не
далее чем до следующего ключевого кадра. Быстро превратить обычный кадр в ключевой и наоборот можно с помощью двойного щелчка левой кнопки мыши.
Чтобы координировать взаимное положение объектов, Corel R.A.V.E. позволяет отображать несколько кадров на экране в режиме кальки (Onion skin). Режим кальки отображает объекты текущего кадра полноцветными, в то время как объекты других кадров представлены в виде каркасов (Wireframe view). Диапазон кадров, отображаемых на экране в режиме кальки (Onion skin), можно регулировать, перемещая граничные маркеры диапазона вправо и влево от положения указателя текущего кадра (playhead).

Рис. 5.9. Отображение промежуточных состояний объектов в режиме кальки
Одновременное отображение содержимого разных кадров дает возможность выполнить сравнение взаимного размещения объектов и позволяет выделять те объекты, которые не присутствуют в композиции текущего кадра. Затем выделенные объекты разных кадров можно выравнивать и рас-
полагать нужным образом в рабочей области, а также одновременно преобразовывать с помощью соответствующих команд.
Чтобы переключиться в режим кальки (Onion skin), следует щелкнуть по кнопке Show onion skin (Показать режим кальки), находящейся в окне Timeline (Ось времени). Затем^ помощью мыши можно переместить граничные маркеры диапазона отображаемых кадров (onion skinning handles), задав число кадров, отображаемых в рабочей области. Чтобы работе не мешали объекты, которые не подлежат редактированию, можно скрыть соответствующие им слои в окне Timeline (Ось времени).
Предварительный просмотр отредактированной анимации выполняется с помощью встроенного проигрывателя по команде Movie > Control > Play Movie (Фильм > Управление > Воспроизвести) или щелчком по синей кнопке Play (Воспроизвести), расположенной внизу окна рабочей области. В режиме предварительного просмотра анимация циклически повторяется до тех пор, пока не будет остановлена командой Movie > Control > Stop movie (Фильм > Управление > Остановить). Кроме указанных действий команды подменю Control (Управление) или кнопки управления позволяют: встать на начало фильма (Rewind to beginning), перейти на конец фильма (Fast forward to end), перейти на следующий кадр (Step forward one frame) или на предыдущий кадр (Step back one frame).
Однако последние из перечисленных действий удобнее выполнять с помощью мыши, перемещая указатель текущего кадра (playhead) в окне Timeline (Ось времени). Перемещение этого указателя с помощью мыши вдоль линейки кадров позволяет также выполнить просмотр анимации (для чего следует удерживать клавишу Ctrl нажатой), но уже с той скоростью, с которой будет двигаться указатель, причем возможно также его перемещение назад по оси времени с обратным воспроизведением кадров.
Добавление звука. В Corel R.A.V.E. можно добавить звуковое сопровождение, импортируя аудиофайлы формата WAV.
В результате импорта появится новый звуковой слой, занимающий столько кадров, сколько требуется для воспроизведения этого файла. Его линию жизни можно перемещать, чтобы звук воспроизводился вместе с соответствующими кадрами. Можно также изменить длину линии жизни звукового слоя, но это вызовет искажение звука, хотя иногда приводит к интересным эффектам. Поэтому для воспроизведения звука на протяжении всего фильма лучше сделать его повторяющимся с помощью элемента управления loop (цикл) у имени слоя.
Изобразительные возможности
Подобно другим графическим приложениям пакета фирмы Corel, программа R.A.V.E. предлагает большое количество инструментов рисования.
Это и создание прямых и кривых линий различного типа, подобных нарисованным вручную либо изображаемых с помощью специальных элементов управления, как это происходит при создании линий Безье. Возможно также изображать линии каллиграфического типа, толщина которых зависит от направления линии и варьируется путем задания угла наклона пера (calligraphic angle). К изображенным линиям можно в дальнейшем применить форматирование, включая различные виды мазков кистью (brush strokes). Для таких линий, как каллиграфические, имеющих толщину, можно применять заливку, подобно любому другому объекту. Форматирование можно применить также к абрисам, ограничивающим объекты.
Ошибка при рисовании линий вручную может быть незамедлительно исправлена стиранием последнего участка изображаемой линии. Используя графический планшет с пером, реагирующим на силу нажима, можно создавать линии с изменением толщины вдоль ее оси.
Как для линий, так и для их абриса можно задавать различные цвета, толщину, стиль, тип завершения для линий и форму углов для фигур. Абрис можно удалить либо провести на заданном расстоянии от объекта, а также создать каллиграфический абрис.
Corel R.A.V.E. предлагает также набор заготовок геометрических фигур, таких как прямоугольники, эллипсы, дуги, спирали, многоугольники, звезды, сетки и др. В дальнейшем их можно преобразовать, используя специальные эффекты, либо заменить одну фигуру другой.
К созданной геометрической фигуре можно применить заливку цветом, узором, текстурой либо использовать специальные виды заливки. После выполнения заливки объекта все новые объекты автоматически будут создаваться с тем же типом заливки. Corel R. A.V.E. предлагает следующие специальные типы заливки: равномерная (uniform), градиентная (fountain), шаблоном (pattern), текстурой (texture), по сетке (mesh). Напомним, что для объектов с заливкой анимация с расчетом промежуточных кадров в большинстве случаев не может быть выполнена.

Рис. 5.10. Выбор цветовой модели однородной заливки
Выбор цвета для однородной заливки или абриса выполняется в специальном окне, содержащем три вкладки. Первая вкладка Models (Модели) позволяет выбрать тип цветовой модели, чтобы использовать оттенки, входящие в ее цветовой охват. Используя инструмент Fill (Заливка), раскрываем палитру, на которой выбираем кнопку Fill Color Dialog (Окно однородной заливки). В открывшемся одноименном окне в раскрывающемся списке Model (Модель) выбираем тип цветовой модели. В области, расположенной ниже, можно щелчком мыши выделить нужный цвет либо ввести параметры цвета в поля области Components (Составляющие), меняющиеся в зависимости от выбранной модели.

Рис. 5.11. Выбор цвета заливки на основе палитры
Однако правильнее выбирать цвета из готовой палитры, ориентированной на использование в Web-страницах. Для этого в окне выбора цвета заливки служит вкладка Palettes (Палитры), на которой в раскрывающемся списке выбирается нужный тип палитры, гарантирующей правильное воспроизведение оттенков цвета при просмотре Web-страницы.
Для гармонизации цветов, используемых при создании анимации, служит вкладка Mixers (Смесители) окна выбора цвета заливки. С помощью представленных на ней инструментов управления можно формировать палитры цветов, находящихся друг с другом в заданных цветовых отношениях. Задавая от одного до пяти базовых цветов, можно сформировать гармоничные палитры с различным числом цветовых оттенков, количество которых определяется числом в поле Size (Размер). В пределах каждой из цветовых палитр градации цвета меняются в соответствии с выбранным значением раскрывающегося списка Variation (Вариация): Cooler (Переход к холодному тону), Warmer (Переход к теплому тону), Darker (Переход к темным тонам), Lighter (Переход к светлым тонам), Less Saturation (Переход с убыванием насыщенности тона).
Раскрывающийся список Hues (Цвета) позволяет задать базовые цвета палитры. Вариант Primary (Первичный цвет) создает одну динамическую палитру на основе уже имеющейся заливки объекта. Однако этот цвет можно изменить, перемещая мышью кружок селектора цвета на цветовом круге либо задавая новые значения цветовых параметров с помощью счетчиков.
Для варианта Compliment (Дополнительные цвета) базовые цвета выбираются на противоположных концах диаметра цветового круга, синхронно перемещающихся при перетаскивании одного из них.
Вариант Triangle 1 (Треугольник 1) задает три базовых цвета, один из которых отмечен белым кружком селектора цвета и является свободным. При его перемещении с помощью мыши другие селекторы сохраняют свое положение.

Рис. 5.12. Создание гармоничной цветовой палитры
Вариант Triangle 2 (Треугольник 2) отличается от предыдущего наличием двух свободных селекторов цвета, что определяет их синхронное перемещение при изменении положения одного из них.
Для варианта Rectangle (Прямоугольник) задаются четыре базовых цвета, два из которых являются свободными. Перетаскивание черного или серого селектора синхронно меняет расположение всех селекторов, а перетаскивание одного из белых селекторов — только положение этой пары свободных селекторов.
Последний вариант Pentagon (Пятиугольник) задает пять базовых цветов, причем четыре из них являются свободными. Перемещение одного из белых селекторов, ближайших к черному, меняет положение этой ближней пары кружков, а перемещение одного из дальних белых селекторов согласованно изменяет положение всех четырех белых кружков.
После создания динамических палитр, выбрав образец цвета и затем щелкнув на кнопке ОК, можно присвоить этот цвет заливке или абрису объекта в зависимости от того, какое действие было выбрано предварительно.
Для создания иллюзии трехмерности плоского объекта служат инструменты, добавляющие к нему контур или тень. Использование эффекта прозрачности позволяет видеть сквозь объект. Причем Corel R.A.V.E. дает возможность указать, каким образом цвет прозрачного объекта будет взаимодействовать с цветом объекта, расположенного за ним.
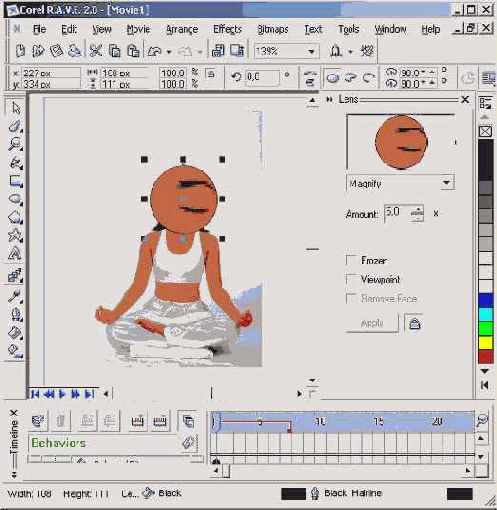
Преобразование линзы — это группа преобразований, которые, будучи применены к какому-либо замкнутому объекту, меняют не его собственный внешний вид, а вид объектов, которые им перекрываются. Например, эффект одного из типов линз позволяет создать перспективные искажения объекта, зависящие от выбранных параметров. Программа предлагает несколько типов линз: Transparency (Полупрозрачная линза), Magnify (Увеличительная линза), Brighten (Осветляющая линза), Invert (Линза негативного изображения), Color li mit (Линза цветовой отсечки), Color Add (Линза сложения цветов), Tinted Grayscale (Линза полутонового монохромного изображения), Heat Map (Линза теплового портрета), Custom Color Map (Линза заказной палитры), Wireframe (Каркасная линза) и Fish Eye (Линза «рыбий глаз»).

Рис. 5.13. Применение линзы Magnify
Чтобы применить преобразование линзы, необходимо вызвать докерное окно Lens (Линзы) командой Window > Dockers > Lens (Окно > Докеры > Линзы). Затем строится объект, который будет играть роль линзы, и выделяется с помощью инструмента Pick (Выбор). В раскрывающемся списке типов преобразований докерного окна Lens (Линзы) выбирается нужный тип линзы. После щелчка на кнопке Apply (Применить) выделенный объект превращается в линзу.
Для отмены преобразования линзы ее предварительно выделяют, а затем в окне Lens (Линзы) в раскрывающемся списке типов преобразований выбирают значение No Lens Effect (Без эффекта линзы). Щелчок на кнопке Apply (Применить) превращает выделенную линзу в обычный объект. Слои помогают организовывать и размещать объекты в сложных композициях. Каждому слою назначают собственное имя, которое может отражать его содержание, отношение к другим слоям или положение в наборе объектов. Положение слоя в наборе можно изменять, перемещая его с помощью мыши. По умолчанию у всех слоев включены свойства редактирования, печати и отображения. Выключение свойства достигается щелчком по соответствующему значку около имени слоя. Для заблокированного слоя невозможно выделить или редактировать объекты, расположенные на нем. Это позволяет при редактировании объекта одного из слоев предохранить остальные от нежелательных изменений. Возможно переместить или скопировать объект на другой слой, если он не заблокирован. При помещении объекта на слой, расположенный ниже, объект станет верхним в наборе. При помещении на верхний слой объект в наборе будет последним. При печати кадра выводятся на печать только объекты тех слоев, для которых свойство print не заблокировано.
Corel R.A.V.E. позволяет менять форму объектов разными способами, в том числе используя служебные объекты-мо-цификаторы, не влияющие на сам объект, но изменяющие способ его отображения: Envelopes (Огибающие), Distortion (Деформации). Также можно использовать сам объект как управляющий, строить на его базе составной объект: Blend (Пошаговый переход), Shadow (Тень), Extrude (Экструзия).
Включение в композицию точечных изображений в Corel R.A.V.E. достигается либо с помощью импорта готовых файлов, либо путем их сканирования. Затем они могут быть отредактированы с изменением цвета или тона и обработаны с помощью специальных эффектов инструментами самой программы.
Сorel R.A.V.E. при создании анимации позволяет широко использовать текст, который наравне с изображениями мо-кет перемещаться, изменять свой вид и способы появления нa экране. В то же время к тексту могут быть применены все методы работы, используемые в текстовых редакторах: выделение отдельных символов и слов, их форматирование и выравнивание, контроль правописания, форматирование абзацев и т. д. При этом можно не только использовать стандартные шрифты, но и преобразовывать текстовые блоки в художественный текст.
Текстовые блоки можно перемещать в различные кадры анимации, содержимое текста распределяется между объектами этого типа, возможно также взаимное преобразование между обычным и художественным текстами. Художественный текст также можно располагать вдоль текстовых дорожек произвольной формы, как замкнутых, так и не замкнутых с указанием способа расположения на них.
При сохранении анимации можно включать в фильм шрифты, что позволяет правильно демонстрировать анимацию на компьютерах, на которых данные шрифты отсутствуют.
Подробно познакомиться со всеми возможностями инструментов рисования и обработки изображений, общими для программ пакета CorelDraw, можно в книгах издательства «Питер»: Миронов Д. «CorelDraw 10. Учебный курс», а также Кобурн Ф., Маккормик П. «Эффективная работа с CorelDraw 10».
Создание интерактивных кнопок
При создании Web-страниц широко используются интерактивные кнопки (Rollover Buttons), которые реагируют на действия пользователя мышью. Интерактивные кнопки можно создать и в программе CorelDraw, однако в этом случае создается графический файл, который управляется кодом JavaScript. При создании интерактивных кнопок с помощью Corel R.A.V.E. они экспортируются в файл Flash, в котором управляющий код хранится вместе с изображением.
Как CorelDraw, так и Corel R.A.V.E. автоматизируют создание кода, поэтому разработчик может сосредоточиться на творческой работе: внешнем виде кнопок и их поведении в различных состояниях.
Создать интерактивную кнопку (rollover) можно практически из любого объекта или группы объектов. Для этого он преобразуется в объект с тремя состояниями, в каждом из которых объект может быть представлен в различном виде. Normal (Обычный) — это состояние по умолчанию, когда объект не взаимодействует с указателем мыши. Overtriggered (Указание) — состояние, при котором указатель мыши помещен на интерактивную кнопку. Downtriggered (Нажатие) — состояние после щелчка мыши на кнопке. Например, при наведении мыши на кнопке может появляться текст, а после щелчка она меняет свой цвет.
Каждое из состояний интерактивной кнопки может быть дополнительно анимировано. Например, текст на кнопке может вращаться при наведении на нее указателя мыши. Кроме того, к каждому состоянию может быть присоединен свой звуковой файл. Режим предварительного просмотра позволяет контролировать вид кнопки непосредственно в процессе работы над ней.
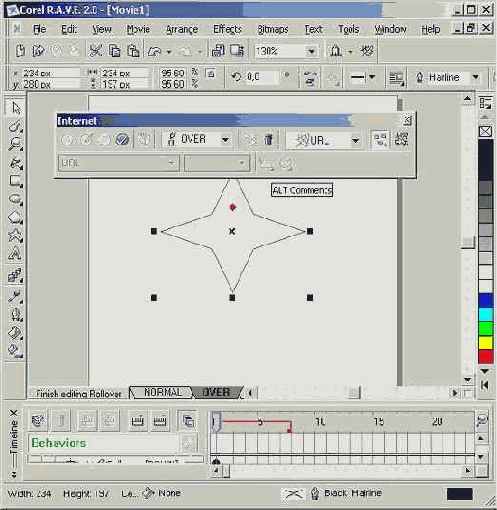
Каждое из состояний интерактивной кнопки может быть в любой момент отредактировано с изменением вида используемых в этом состоянии объектов. Удаление содержимого одного из состояний приводит к исключению этого режима интерактивной кнопки, поэтому она не меняет свой вид при выполнении соответствующего действия. Для перехода в режим редактирования интерактивной кнопки следует выделить объект типа rollover в окне Timeline (Ось времени) и выполнить команду Effects > Rollover > Edit rollover (Эффекты > Интерактивная кнопка > Правка интерактивной кнопки). На открывшейся панели инструментов Internet выбрать название состояния из раскрывающегося списка Active rollover state (Активные состояния). На рабочем столе отредактировать объект и выйти из режима редактирования по команде Effects > Rollover > Finish editing rollover (Эффекты > Интерактивная кнопка > Завершить правку интерактивной кнопки).
Чтобы удалить одно из состояний интерактивной кнопки, следует выделить его название (Normal, Over, Down) в раскрывающемся списке Active rollover state (Активные состояния) и нажать клавишу Del.

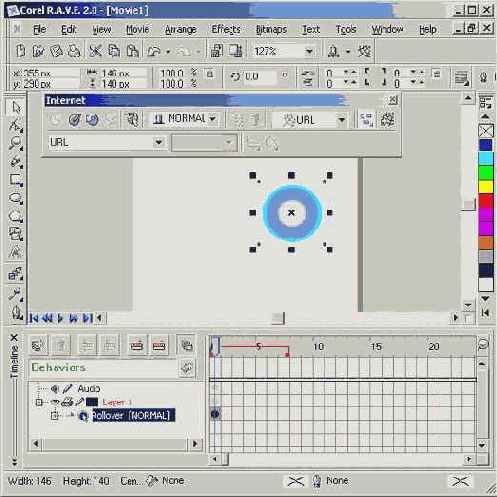
Рис. 5.14. Редактирование интерактивной кнопки
Если последующее состояние интерактивной кнопки пустое, то можно продублировать предыдущее состояние, чтобы объект выглядел одинаково при выполнении обоих действий. Для этого выделяют нужное имя состояния в раскрывающемся списке Active rollover state (Активные состояния) и щелчком на кнопке Duplicate state (Дублировать состояние) этой же панели инструментов копируют содержимое в следующее состояние.
Так как панель инструментов Internet содержит все необходимые элементы управления для создания интерактивных кнопок, то окно Timeline (Ось времени) можно закрыть, чтобы увеличить размер рабочей области. Сделать это можно по команде Movie > Timeline (Фильм > Ось времени).
При добавлении анимации к интерактивной кнопке ее можно неоднократно повторять, задавая режим loop (цикл). Например, кнопка может периодически пульсировать либо текст на ней может быть мигающим и т. п. Если задать режим loop для кнопки в целом, то она будет демонстрироваться на протяжении всего фильма. При задании этого режима только для одного из состояний кнопки оно будет показано на протяжении всего времени демонстрации этой кнопки в фильме. Задание режима loop (цикл) для одного из объектов в каком-либо состоянии кнопки будет повторять его на протяжении времени, которое соответствует этому состоянию кнопки. Число повторений при этом будет определяться длительностью линии жизни кнопки либо ее состояния.

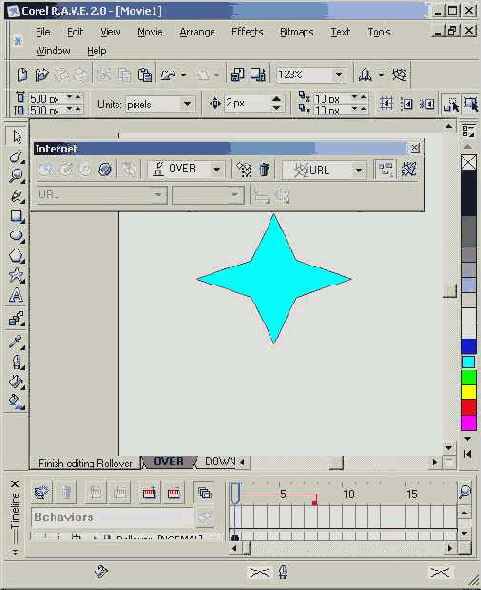
Рис. 5.15. Анимированная интерактивная кнопка
Если связать звуковой файл с состоянием интерактивной кнопки, то он будет воспроизводиться при выполнении заданного действия. При изменении состояния кнопки воспроизведение звука прекратится.
Corel R.A.V.E. позволяет задать гиперсвязи как для интерактивных кнопок, так и для других объектов фильма, в качестве которых могут выступать текст, рисунки и т. п. Выделенному объекту назначается URL-адрес документа, размещенного в Интернете, при этом автоматически создается область (hotspot), в которой щелчок мыши активизирует гиперссылку. Эта область может совпадать с формой объекта либо с его рамкой. Для лучшей идентификации этой области можно изменить цвет ее заливки или выделить каким-либо другим способом.
Corel R.A.V.E. позволяет также указать, каким образом следует открыть документ, связанный по гиперссылке, — его можно открыть в новом окне, либо в уже открытом окне браузера, либо в одном из его фреймов. К гиперсвязи можно добавить комментарий, который будет отображаться в строке состояния браузера при наведении указателя мыши на гиперссылку.
Сохранение анимации для Web
Corel R.A.V.E. позволяет публиковать анимацию, сохраняя ее в формате Macromedia Flash и встраивая ее в HTML-файл, автоматически генерируемый на основе шаблона. HTML-документ, в который встраивается анимация, позволяет управлять ею и сохраняет ее интерактивность. Перед опубликованием можно задать размеры анимации, используя значения по умолчанию либо задавая свои значения, задать ее многократное воспроизведение, а также указать качественные характеристики сохраняемой анимации. Кроме того, задаются расположение анимации на HTML-документе и задержка начала ее воспроизведения по отношению к моменту полной загрузки страницы.
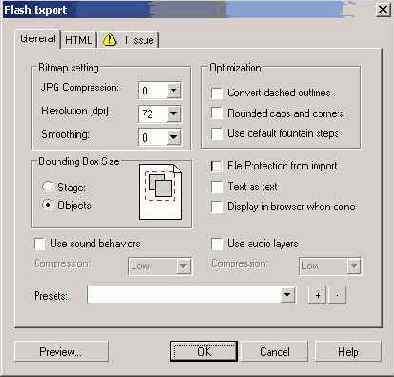
Для публикации анимации выбирают команду File > Publish to the Web (Файл > Опубликовать в Web) и в открывшемся диалоговом окне Export (Экспорт) задают папку для его сохранения. В поле File name (Имя файла) назначают файлу имя. После щелчка по кнопке ОК на вкладках General и HTML появляющегося после этого окна Flash Export (Flash-экспорт) устанавливают необходимые параметры.

Рис. 5.16. Установки при экспорте во Flash
В области Bitmap Settings (Параметры точечного изображения) задаются значения Resolution (Разрешение), JPG Compression (Сжатие JPG) и Smoothing (Сглаживание).
В области Bounding Box Size (Размер ограничивающего прямоугольника) определяется сохранение только анимирован-ных объектов либо полного размера рабочей области.
Сохранение в SWF-файле звукового сопровождения возможно при установке флажков Use Sound Behaviors (Применить звуки) и Use Audio Layers (Включить звуковые слои) с указанием степени их компрессии.
Установка флажка File Protection from import (Защита файла от импорта) позволяет предохранить созданную анимацию от импорта и несанкционированного использования созданного SWF-файла.
На вкладке HTML определяются параметры Web-страницы, на которой будет размещена анимация. Можно воспользоваться одним из шаблонов HTML-документов, а также задать способ размещения анимации на странице, режим ее воспроизведения и отображение элементов управления.
Флажок Match movie (Соответствие с фильмом) служит для согласования размера HTML-документа с размером анимации.

Рис. 5.17. Установки параметров HTML-страницы
Если флажок не установлен, то становятся доступными поля Width (Ширина) и Height (Высота) для задания пользовательского размера документа.
Кнопка Preview (Предварительный просмотр) позволяет убедиться в правильном выборе параметров экспорта путем просмотра анимации в обозревателе. При удовлетворительном качестве файла выбранные параметры экспорта могут быть сохранены для последующего использования.

Рис. 5.18. Информация о проблемах публикации
Ha вкладке Issues ( Ценные замечания) представлена информация об ошибках или даны предупреждения о возможных проблемах публикации. Эти данные можно получить, воспользовавшись специальным инструментом (preflight feature). Он проверяет файл Macromedia Flash и сообщает о возникающих проблемах и возможных путях их решения.
Щелчок на кнопке Export (Экспорт) окна Flash Export (Flash-экспорт) приводит к созданию SWF-файла и соответствующей Web-страницы.

Рис. 5.19. Установка параметров при экспорте в AVI-файл
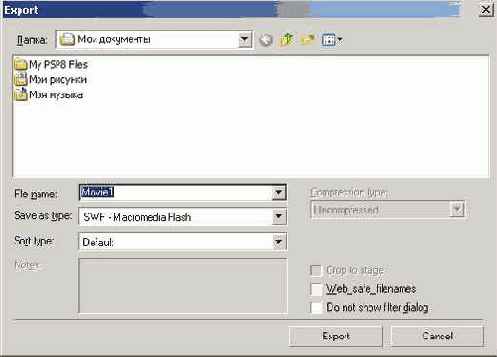
Для сохранения анимации в формате AVI выбирают команду File > Export (Файл > Экспорт) и в открывшемся окне Export (Экспорт) в поле Files of type (Тип файла) выбирают формат файла. В поле File name (Имя файла) задают наименование файла и устанавливают необходимые параметры:
В раскрывающемся списке Compression type (Метод компрессии) выбирают метод сжатия файла.
Щелчок на кнопке Export (Экспорт) создает файл выбранного типа с заданным именем.
Для сохранения анимации в отдельном файле формата SWF выбирают команду File > Export (Файл > Экспорт) и в открывшемся окне Export (Экспорт) в поле Files of type (Тип файла) указывают значение: SWF — Macromedia Flash. В поле Filename (Имя файла) задают наименование файла и щелчком на кнопке Export (Экспорт) переходят в ранее описанное окно Flash export (Flash-экспорт), в котором устанавливают необходимые параметры.
Практикум
В упражнениях показано, как создать промежуточные кадры анимации, как назначить траекторию движущемуся объекту и применить к нему эффекты, используя интерактивные инструменты, каким образом подобные эффекты можно применить к тексту, как создать интерактивную кнопку.

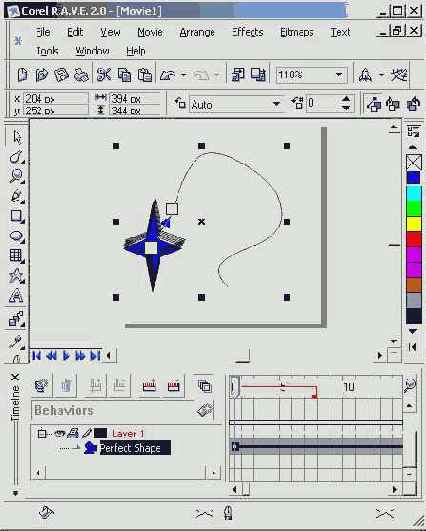
Рис. 5.20. Назначение объекту траектории
Упражнение 5.1. Анимация движения и цвета
Упражнение 5.2. Применение эффектов анимации к объекту

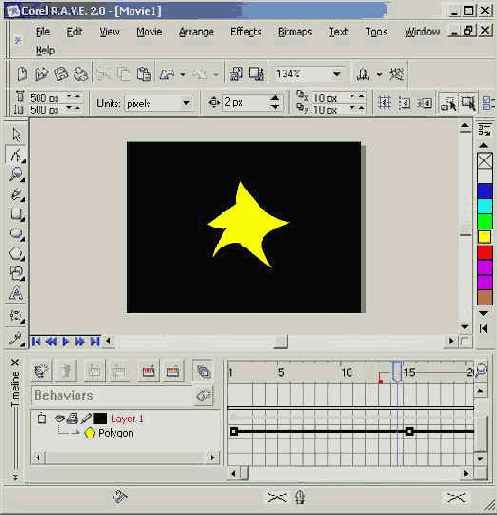
Рис. 5.21. Анимация объекта с искажением
Упражнение 5.3. Анимация с помощью пошаговых переходов

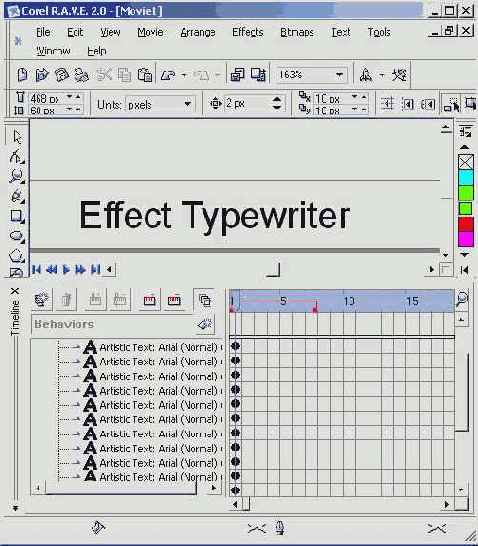
Рис. 5.22. Анимация символов текста
Упражнение 5.4. Анимация текста
Упражнение 5.5. Создание интерактивной кнопки (rollover button)
Вид интерактивной (rollover) кнопки на Web-странице изменяется при наведении на нее указателя мыши. Поэтому к ней легко можно добавить анимацию.

Рис. 5.23. Назначение кнопке гиперссылки
